E-commerce内のサーチ機能(検索窓)はうまく動けば莫大な効果をもたらします。
しかし多くのサイトで検索窓の施策は二の次、三の次になっているのが現実です。
なぜでしょうか?
多くの人はE-commerce案件をはじめる時に、まずはカテゴリ分けとフィルタリングと考えてしまいます。
なぜならSEOに直結する部分だからです。
スタートしたばかりのE-commerceサイトなら、「まずはたくさんの人に見てもらいたいから、アクセス数を稼ぎたい」と思うのは当然のことです。
アクセス数を稼ぎたい → SEO → カテゴリ分け重視
気持ちはよくわかります。
対して検索窓への施策は、既にウェブサイトへランディングした人がサイト内を回遊するためのいちツールとして見られることが多く、アクセス獲得が至上命題の時は、優先順位はおのずと低くなります。
しかし、E-commerceサイトの分析をちゃんとした人なら分かると思いますが、検索窓の利用率は意外と高く、ここを疎かにするとサイト内の回遊性の低下、ひいては成約率の低下を招きます。
E-commerceを運営する目的は、このサイトを経由して売り上げを上げることです。アクセス数を伸ばすことではありません。
今回はアメリカのメジャーサイトにおいてこの検索窓がいかに軽んじられているかを分析したレポートをご紹介します。
対象はアメリカにおける売り上げ50位内のサイトです。
- 16%のサイトでプロダクト名、モデル番号で検索ができない!
- 70%のサイトで専門用語での検索を期待している!
- 60%のサイトで略称を正しく判別できていない!
- 36%のサイトで自動コンプリート機能が正しく作用していない!
- 34%のサイトで繰り返し検索ができない!
- 40%のサイトしか多角的に検索窓を活用していない!
- 92%のサイトで正しくパンくずリストを使っていない!
1. 16%のサイトでプロダクト名、モデル番号で検索ができない!
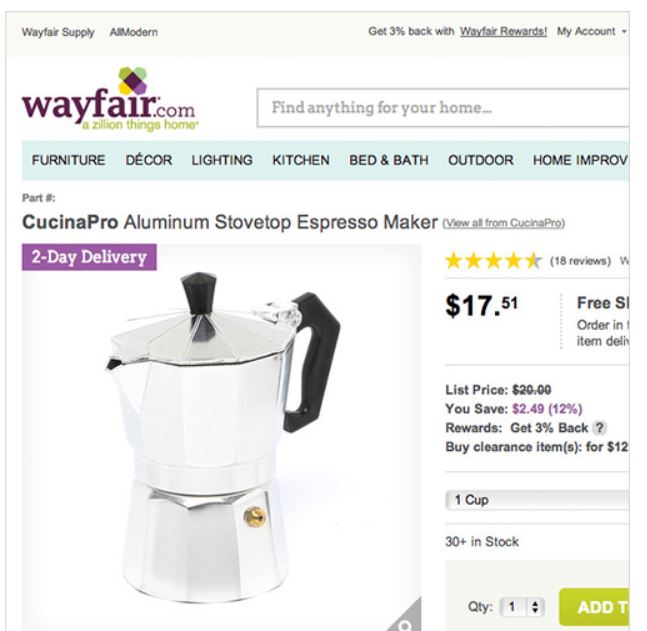
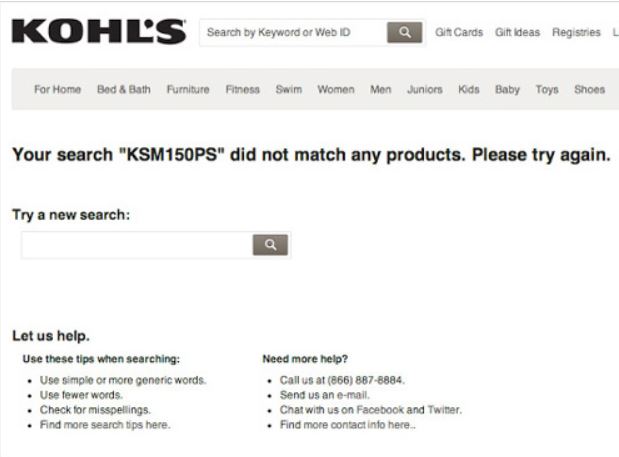
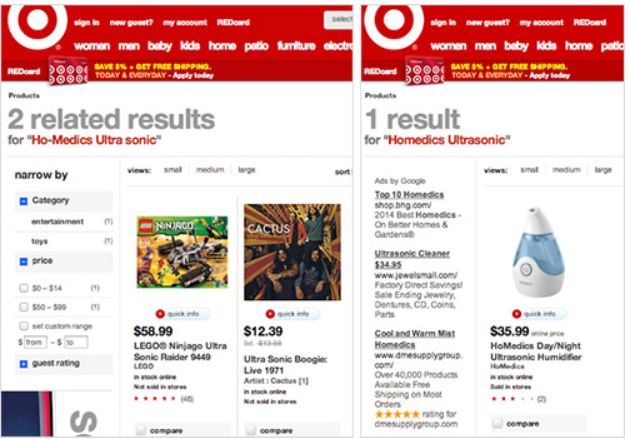
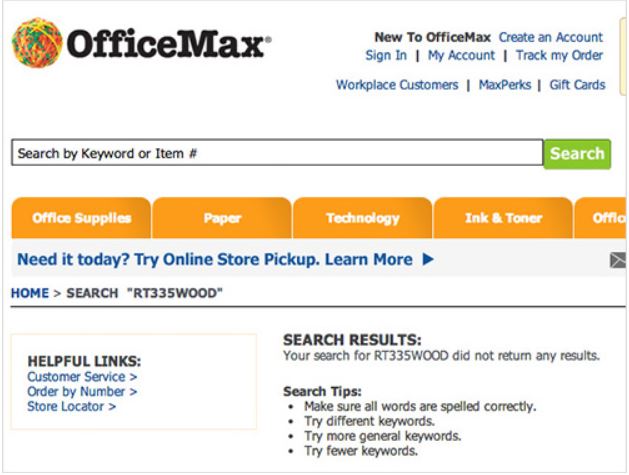
正しい検索結果を返すことはE-commerceで検索窓を配置する上で、最重要課題です。しかし下記の例のようにモデル番号でさえ、サポートしていないサイトもあります。

多くの場合、ユーザーは検索窓にプロダクト名やモデル番号をタイプします。しかし16%のウェブサイトはそれらを認識できず、上記例のように"結果なし"として返してしまいます。
理由は、その16%のサイトではプロダクト名とプロダクト説明のみを検索対象にしている からです。
ユーザーは外部サイトで使われている言葉をそのままコピペして検索窓に貼り付ける場合がかなりあるため、これらを想定したロジックをくまなければいけません。
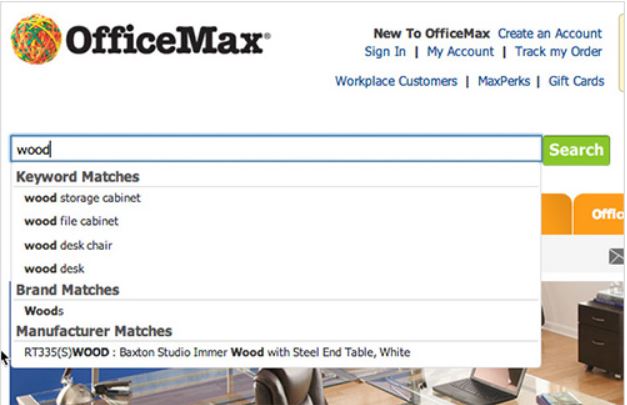
下記の例では同一商品を意図しているのに、正しい結果を返していない例です。

人間の目には同一商品として認識できますが、コンピュータはできません。
その他には、スペルミスも加味すべき要素のひとつです。
18%のE-commerceサイトにおいてスペルミスをが考えられていません。
特に英語では1語なのか2語なのか深く認知されていない言葉もあるため、耳では聞いたことがあるけれど、文字を目にしたことがないといったケースでこのトラブルが頻発します。
GoogleやYahoo,Bingなどメジャーな検索エンジンで ”もしかしたら、、、、” といったサポート機能がついているのは、これらのブレを取りこぼさないようにするためです。
どうすればいいか?
ユーザーが完璧なスペルで検索する という仮定を捨てましょう。 そしてタイプされたワードの検索対象を広く設定し、取りこぼしがないようにします。先にあげたモデル番号が商品情報に入っていない場合、盛り込んでおくことも重要です。
2. 70%のサイトで専門用語での検索を期待している!
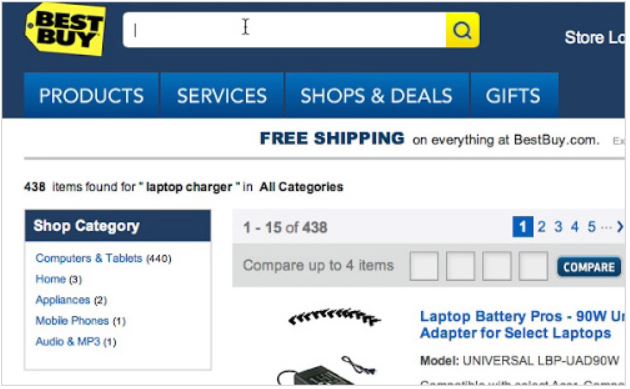
特定の商品が決まっていない場合、ユーザーはカテゴリやタイプで検索します。しかし70%のサイトでは専門用語を使わないと検索結果を返さないという結果がでています。
例えば、"ブロードライヤー" や ”多目的プリンター” とタイプされて検索結果が出てこなかったどうでしょうか。
たしかにそれらの正式な名称は”ヘア ドライヤー”、”オールインワンプリンター”かもしれませんが、先のワードで検索するユーザーも十分いるでしょう。
これらのワードのゆれに対応するためには、”ゆれ”として想定されるワードをプロダクト説明文に盛り込んだり、HTMLのメタタグに入れる必要があります。
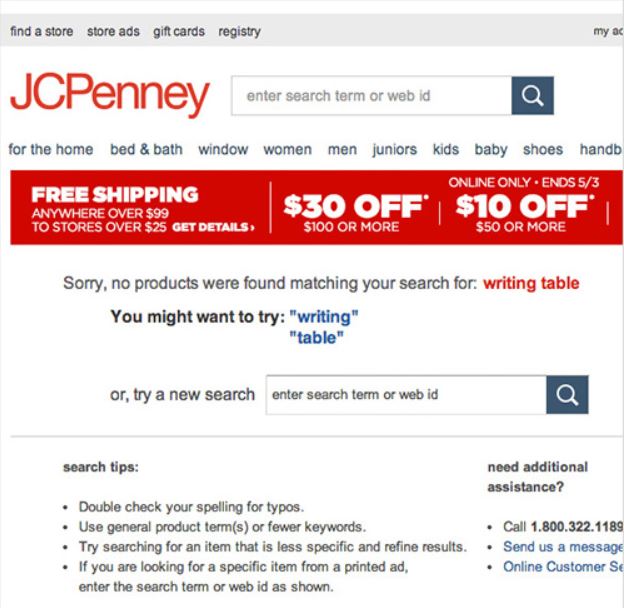
下記は"Writing desks"しかサポートしていないために、"Writing table"で結果を返していない例です。

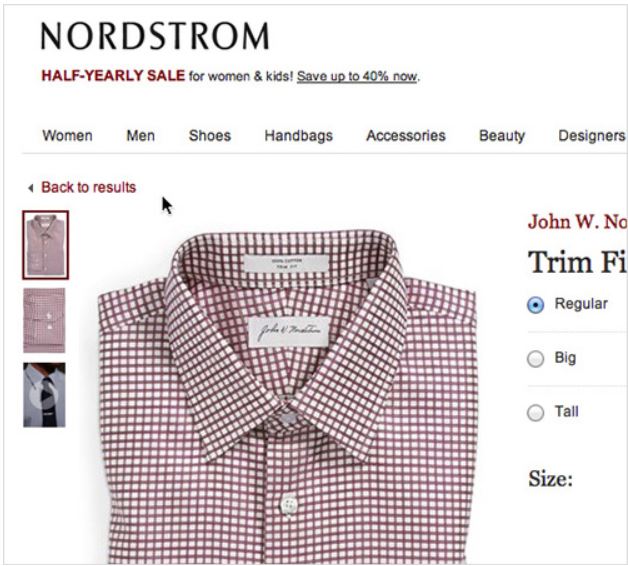
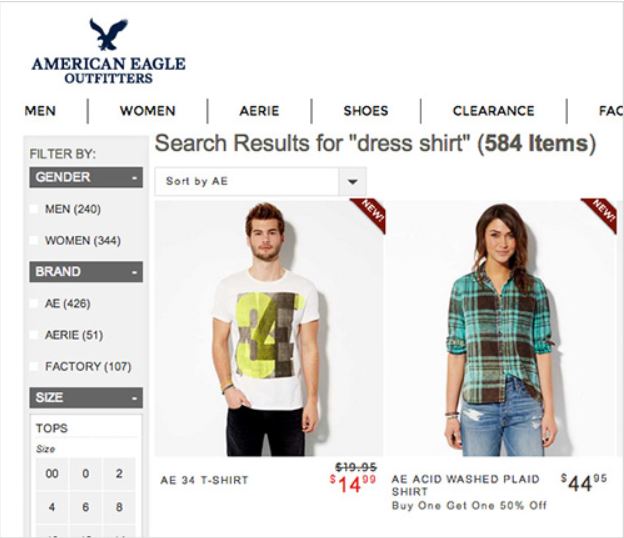
下記は"dress shirts"を検索ワードとして予期していないために、誤った結果を返している例です。

店頭で人間が対応していればなんてことはない "問い合わせ" ですが、コンピュータではこういった曖昧さもしっかりプログラムしてあげなければなりません。
どうすればいいか?
1商品に対するキーワードをリストし、システム内でマッピングしておきます。データベースで管理してもいいですし、HTMLのメタタグで対応してもよいです。
3. 60%のサイトで略称を正しく判別できていない!
全てのユーザーが正式名称で検索するわけではないことは先に述べましたが、略称も多用されるので対応する必要があります。
たとえば"13 ノートパソコン"と検索された場合、おそらく”13インチ ノートパソコン”を意図していますが、これを拾えるかどうかということです。
逆も然りで、例えば、インチの変わりに、インチををあらわす記号 ’ " ’ が使われた場合も加味しなければいけません。
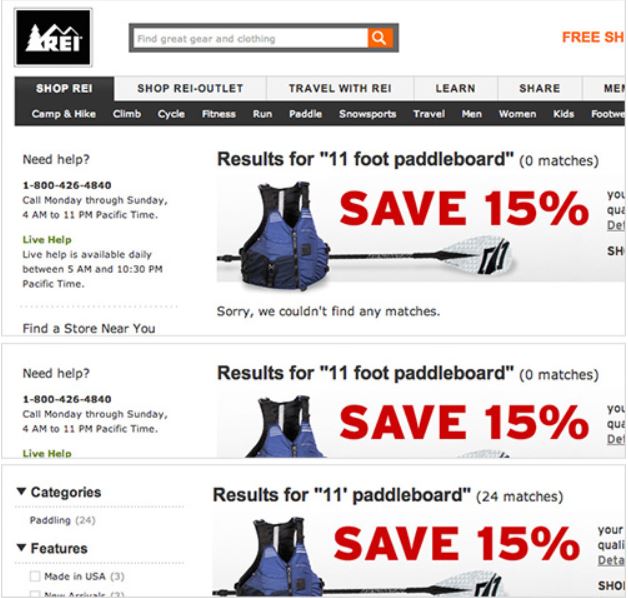
下のケースではフィートが略されたため、正しい検索結果を返していません。

どうすればいいか?
インチや' " ' など、よくあるシンボルやスペルをデータベースやメタタグで事前にマッピングしておきます。
4. 36%のサイトで自動コンプリート機能が正しく作用していない!
現状で、実に82%のサイトで自動コンプリート機能(オートコンプリート機能)が実装されています。
この機能はユーザーがタイプする手間を省くためだけではなく、よりよい結果を導き出すために開発された手法です。
はじめの数文字をタイプするとそれに関連する商品リストをリアルタイムで表示してくれるため、タイプミスを防止することができ、候補を徐々に絞っていけるため、正しい結果を導き出す確率があがります。
しかし、この自動コンプリートも正しく動作していないと、思わぬ被害を被ってしまいます。
お
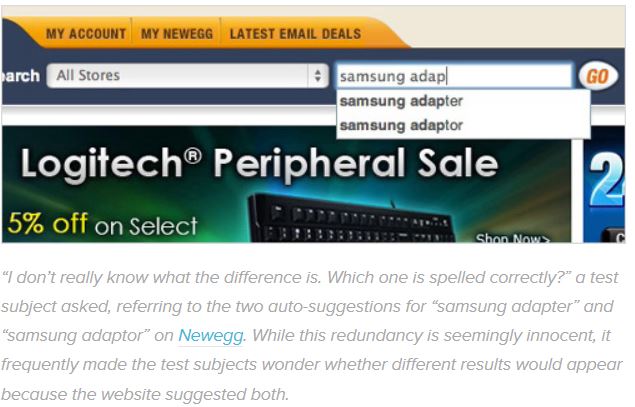
下の例では曖昧な2語をリストしているため、ユーザーはどちらが正しいか迷ってしまいます。

他にも自動コンプリート機能を持つサイトの36%は、深刻な問題を抱えています。。
下の例では自動コンプリートを使った結果、デッドリンクへ誘導された例です。


上記の問題が起きた理由は、この自動コンプリートが他のユーザーが使った検索ワードや、古いカタログを元に生成されているからです。
正しく機能させるためには、そもそもの目的である”正しい結果ページへ誘導する”という役割を満たしているかを判断しなければなりません。
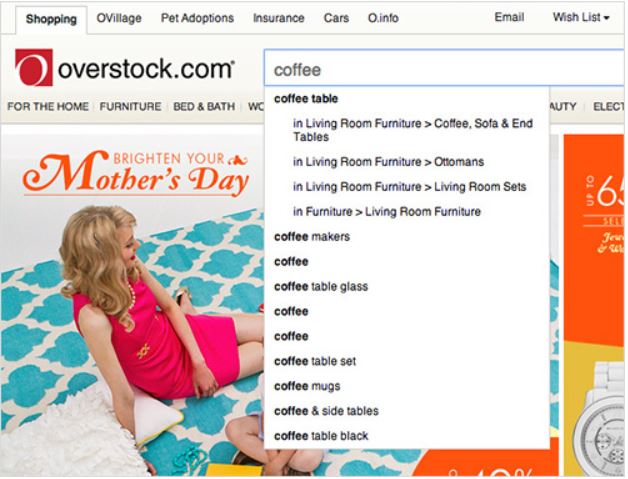
下の例では過去の検索ワードを羅列しているだけで、正しい結果ページへ誘導する役割を果たしていません。

極端に言えば、このように意味のない結果を表示するくらいなら自動コンプリートは使わないほうがよいです。意味のない補完機能はユーザーを混乱させるだけで、有意義な効果はありません。
どうすればいいか?
検索ロジックは、どんな検索ワードがよく使われているかを分析した後、できればマニュアルでロジックを設定します。もちろんデッドリンクは取り除きます。
他のユーザーの過去の検索ワードを利用する場合は、全てを使うのではなく、本当に必要か、成約率との相関関係を比較して取捨選択していく必要があります。
スポンサードリンク
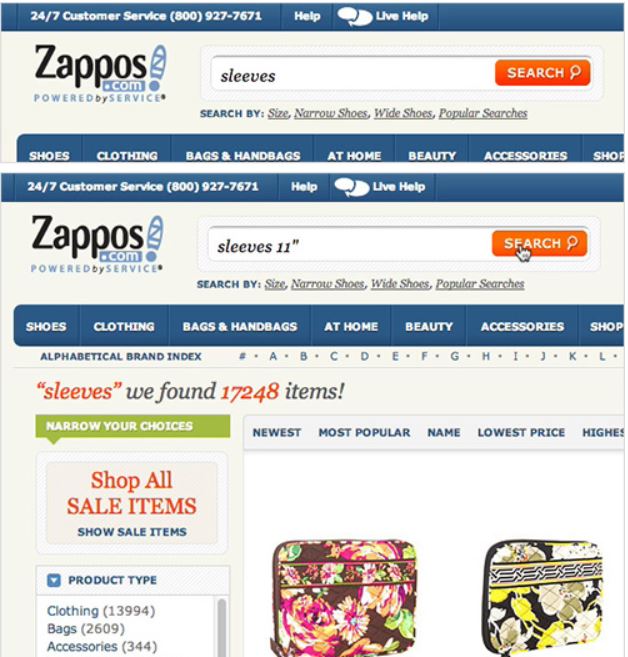
5. 34%のサイトで繰り返し検索ができない!
通常ユーザーは複数の検索ワードで検索します。一度に全てを入れるケースもあれば、少しずつワードを増やして結果を絞っていくケースもあります。
この後者のケースにおいて、34%のサイトは直前の検索ワードをクリアしてしまっています。
ユーザーは意味もなく同じ動作を繰り返させられることを嫌います。インターネットのように、簡単に競合へ乗り移られる環境では、こういった”イライラ”が命取りとなります。
そのユーザーだけで収まればまだいいほうで、SNSでこういった悪評を広められたら目もあてられません。ブランドに傷がつくと崩れるのも早いです。予期できる問題は早めに摘んでおくべきでしょう。
どうすればいいか?
最後に示したZapposの例のように、出来る限りユーザーに労力をかけないことを心がけましょう。システムで吸収できるところは、ひと手間でもふた手間でもかけて造りこむことをお勧めします。
6. 40%のサイトしか多角的に検索窓を活用していない!
ユーザーが検索したい商品、サービスを完璧にわかっていれば、検索ロジックなんてとても簡単につくることができます。
しかし現実の世界ではそんなことはあり得ません。
商品名ならまだしも、その商品がどんなカテゴリに属するものなのかもわかっていないケースも多々あります。
そんな時は 検索窓+フィルタ機能 で考えていく必要があります。
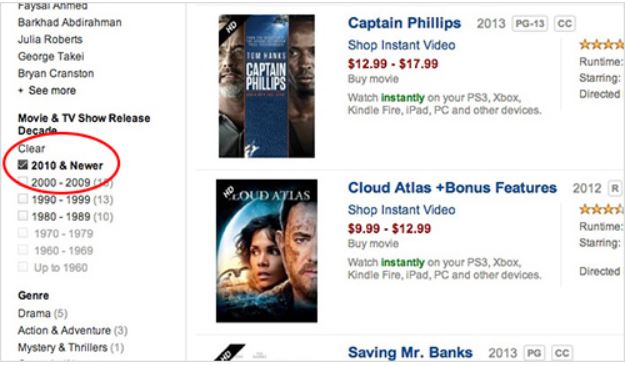
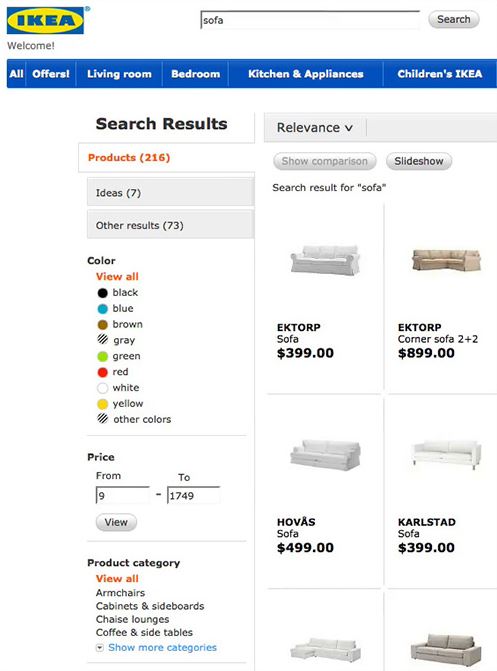
下の例では”ソファ”の検索に216もの結果を表示していますが、その先のフィルタがありません。

ソファを探すときに、これらの商品を全部見たいという人がいるでしょうか?かろうじて色のフィルタはありますが、恐らく一人用、二人用、素材などでフィルタをしたい人が大多数だと思います。
商品、サービスによってどんなフィルタが効果的かは変わります。フィルタを考えるときは、ユーザーの気持ちになって、はじめから検索を試してみるのが一番です。
また、同一サイト内でも商品やサービスによってフィルタの種類は変わります。テレビのフィルタに画面サイズがあるのは当然ですが、カメラのフィルタに画面サイズがあったら邪魔以外のなにものでもないです。
Ecommerceのパッケージを使っていればこのあたりはデフォルトでハンドリングできるようになっていますが、スクラッチでE-commerceサイトを作る人は気をつけなければなりません。
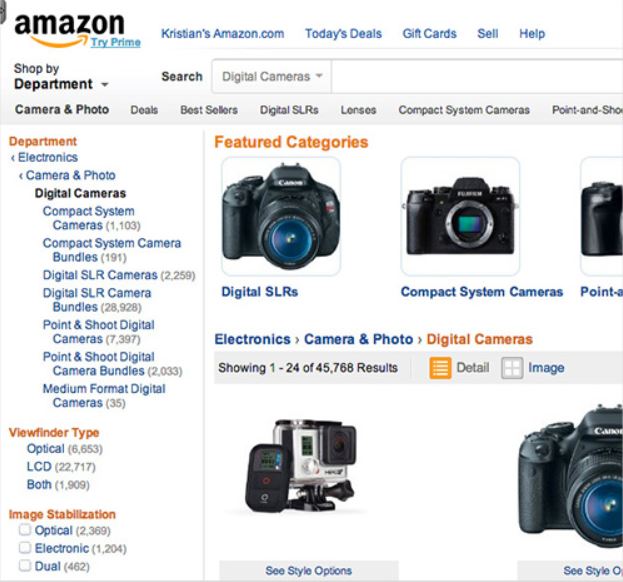
Amazonのように商品によってフィルタが変化する必要があります。

どうすればいいか?
サイト内で一辺倒なフィルタを設定するのではなく、商品の特性に合ったフィルタをダイナミックに生成するようにしましょう。また、一度作ったフィルタに定期的に見直しをかけていくことも重要です。
7. 92%のサイトで正しくパンくずリストを使っていない!
パンくずりすとには大きく2種類あります。階層別と時系列別です。
パンくずリストを完璧に使いこなすにはこの二つを配置する必要がありますが、72%のサイトはこのどちらかしか配置しておらず、20%のサイトにおいてはどちらも配置されていません。
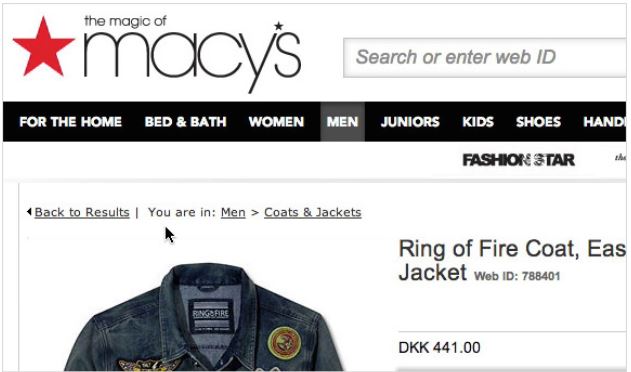
多くの人はパンくずリストを使って、カテゴリページと詳細ページを行ったり来たりします。そしてパンくずリストはその名のとおりサイト内で迷子にならないためのパンくずの役割を果します。
ウェブサイト上で最も多く行われる動作の1つに”一つ前の画面に戻る”が挙げられます。
時系列別パンくずリストはこの動作のサポートすることができます。
ブラウザのバックボタンを使う人も多いと思いますが、殆どのサイトでブラウザのバックボタンで戻ることは想定しておらず、仮に戻れたとしても、フィルタが飛んでしまったり、完全な状態ではないケースがあります。
どうすればいいか?
時系列別(”Back to result”)と階層別の2種類のパンくずリストを配置しましょう。
まとめ
検索窓を最大限に活用するための施策をご紹介してきましたが、大切なことなのでもう一度書きます。
-
ユーザーが完璧なスペルで検索する という仮定を捨てましょう。 そしてタイプされたワードの検索対象を広く設定し、取りこぼしがないようにします。モデル番号が商品情報に入っていない場合、盛り込んでおくことも重要です。
-
1商品に対するキーワードをリストし、システム内でマッピングしておきます。データベースで管理してもいいですし、HTMLのメタタグで対応してもよいです。
-
インチや' " ' など、よくあるシンボルやスペルをデータベースやメタタグで事前にマッピングしておきます。
-
検索ロジックは、どんな検索ワードがよく使われているかを分析した後、できればマニュアルでロジックを設定します。もちろんデッドリンクは取り除きます。
-
出来る限りユーザーに労力をかけないことを心がけましょう。システムで吸収できるところは、ひと手間でもふた手間でもかけて造りこむことをお勧めします。
-
サイト共通で一辺倒のフィルタを設定するのではなく、商品の特性に合ったフィルタをダイナミックに生成するようにしましょう。また、一度作ったフィルタに定期的に見直しをかけていくことも重要です。
-
時系列別(”Back to result”)と階層別の2種類のパンくずリストを配置しましょう。
以上です。
せっかくサイトに来てくれたユーザーにそっぽを向かれないよう、がっちり検索機能をブラッシュアップしておきましょう!
スポンサードリンク