みなさま明けましておめでとうございます。今年もどうぞ宜しくお願い申し上げます。
ということで早速ですが、2015年のWebサイトデザインの流行をご紹介します!
背景に巨大イメージ画像・巨大ビデオを使う
とくにフラットデザインとあわせた形で海外のサイトではよく見るスタイルです。有名どころだとAirbnbのホームページがこのかたちです。
インパクト強し。
自分はまだこのスタイルのサイトを作ったことはないですが、普通、ビデオをまわし続けて描画速度が遅くならないか不安になります。が、このAirBnbのサイトを見る限り、まったく問題ないですね。コードを見ると普通にvideoタグを使っているだけのようです。
ファーストサイト(画面が最初に描画されたときに表示される文字やイメージ)で画像が全て見れるように計算されているのもすばらしいですね。
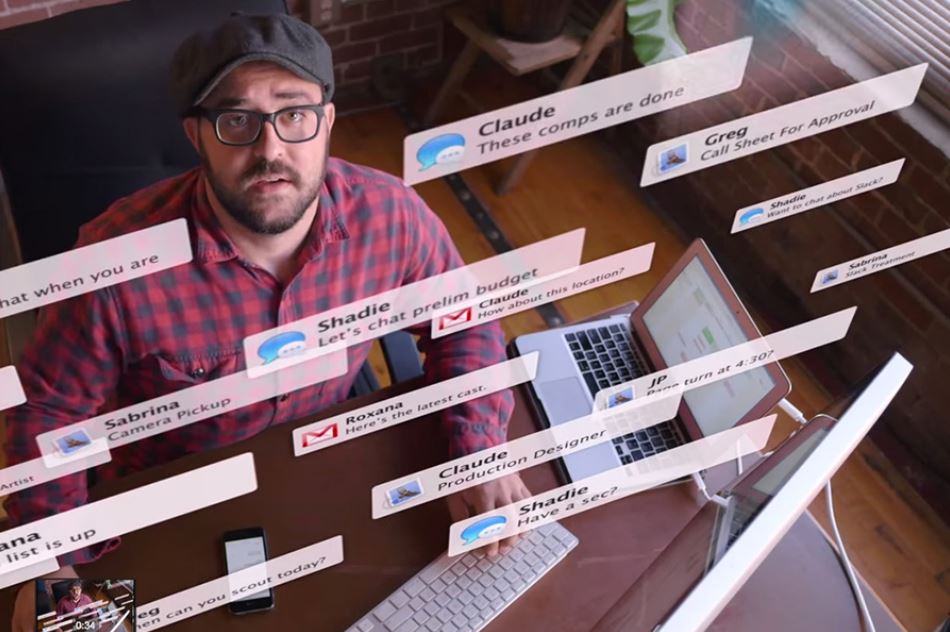
より多くのビデオを配置
YoutubeやVimeoなどのビデオストリーミングメディアの発達により、個人でビデオを製作して、公開することがとても簡単になりました。
マーケティングの観点からみても、文字より写真、写真より動画のほうが消費者へのインパクトが強い傾向があるため、動画をたくさん使って訪問者の心を鷲づかみにすることができます。
また、Webサイトのチュートリアルを動画で作成しているサイトも良く見かけます。
個人的に思うのは、映画草創期にあった無音映画のような動画が流行るのではないかと思います。特に日本だと、スマートフォンを電車の中などの公共の場で見るケースが多く、イヤホンなしでも理解ができる動画というのは需要がでてくるのではないでしょうか。
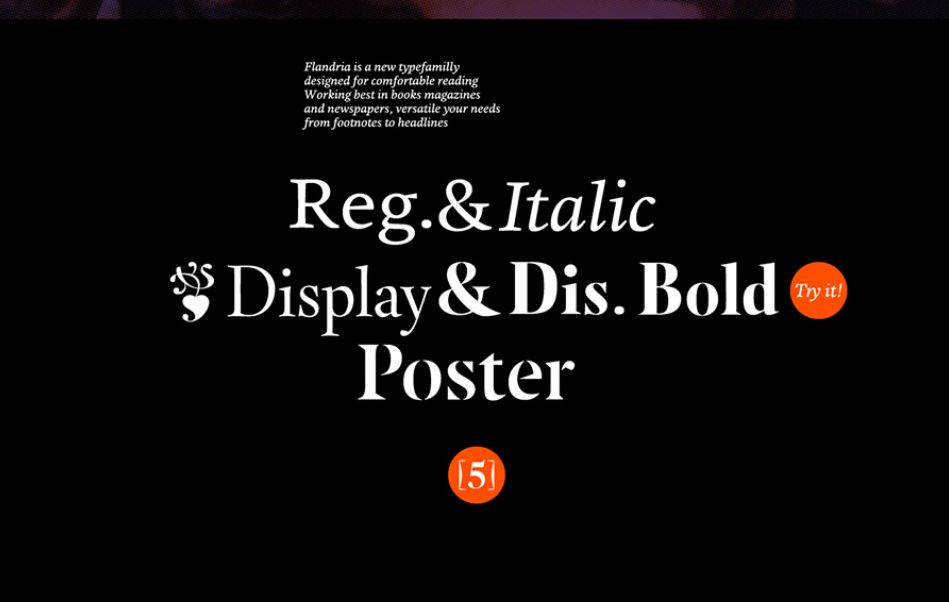
かっこいいフォント!
昨年投稿した2014年に流行るウェブデザイン51個でも書かせてもらいましたが、引き続きかっこいいフォント旋風が吹き荒れそうです。
Google FontやtypekitといったFont紹介サイトを利用してそろそろ脱メイリオ・明朝です。
スポンサーリンク
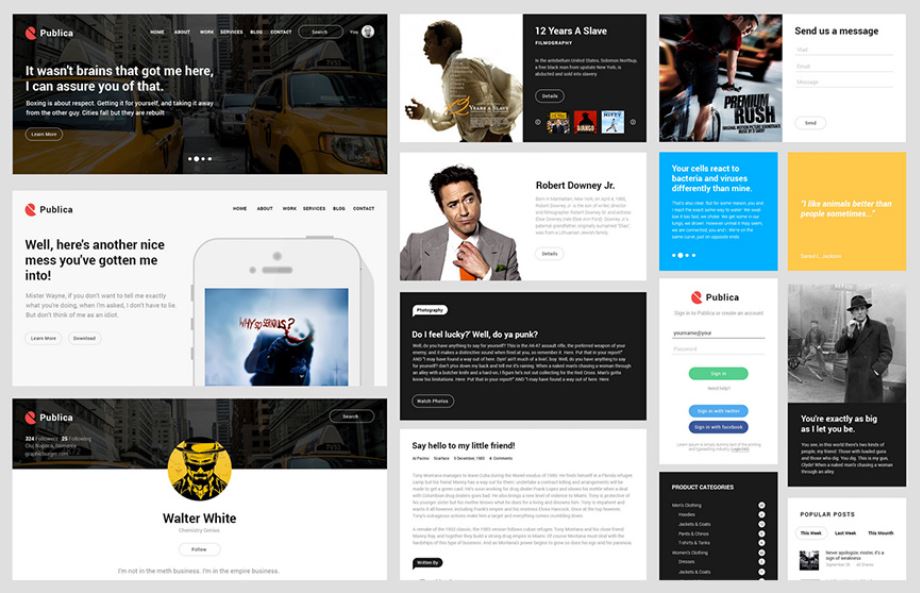
名刺スタイル
フラットデザイン(ボックスデザイン)の発展系です。ボックス自体を名刺に見立ててデザインするというもの。
さりげなさがとてもよいです。すでにボックスデザインを採用している方なら、大きな改修なしに実践できるいい例だと思います。
テンプレートはこちらからダウンロードできます。Publica UI Kit
個人個人にカスタマイズされる
同じレストランでも食べる料理がそれぞれ違うように、入り口は同じでもWebサイトに来た目的は多岐にわたります。また、地域にや性別によって適したデザインや広告があります。
グノシーなどのニュースキュレーションメディアはユーザーのSNSでの行動やクリック履歴を元に興味のありそうなネタをリストしてくれます。
当然配信されるニュースはユーザーごとに異なるため、各個人により適した形でお届けすることが可能となります。Webサイトに置き換えると、これによりサイト滞在時間が劇的に延びるでしょうし、定期的にチェックしたいのでブックマークやRSS登録が期待できます。
参照:http://www.addthis.com
スポンサーリンク