このSNAPBUGSはウェブサイトのデザインや動作に関してコメントを入れることができて、さらにそれを任意のグループ内でシェアできるサービスです。
早速はじめてみます。
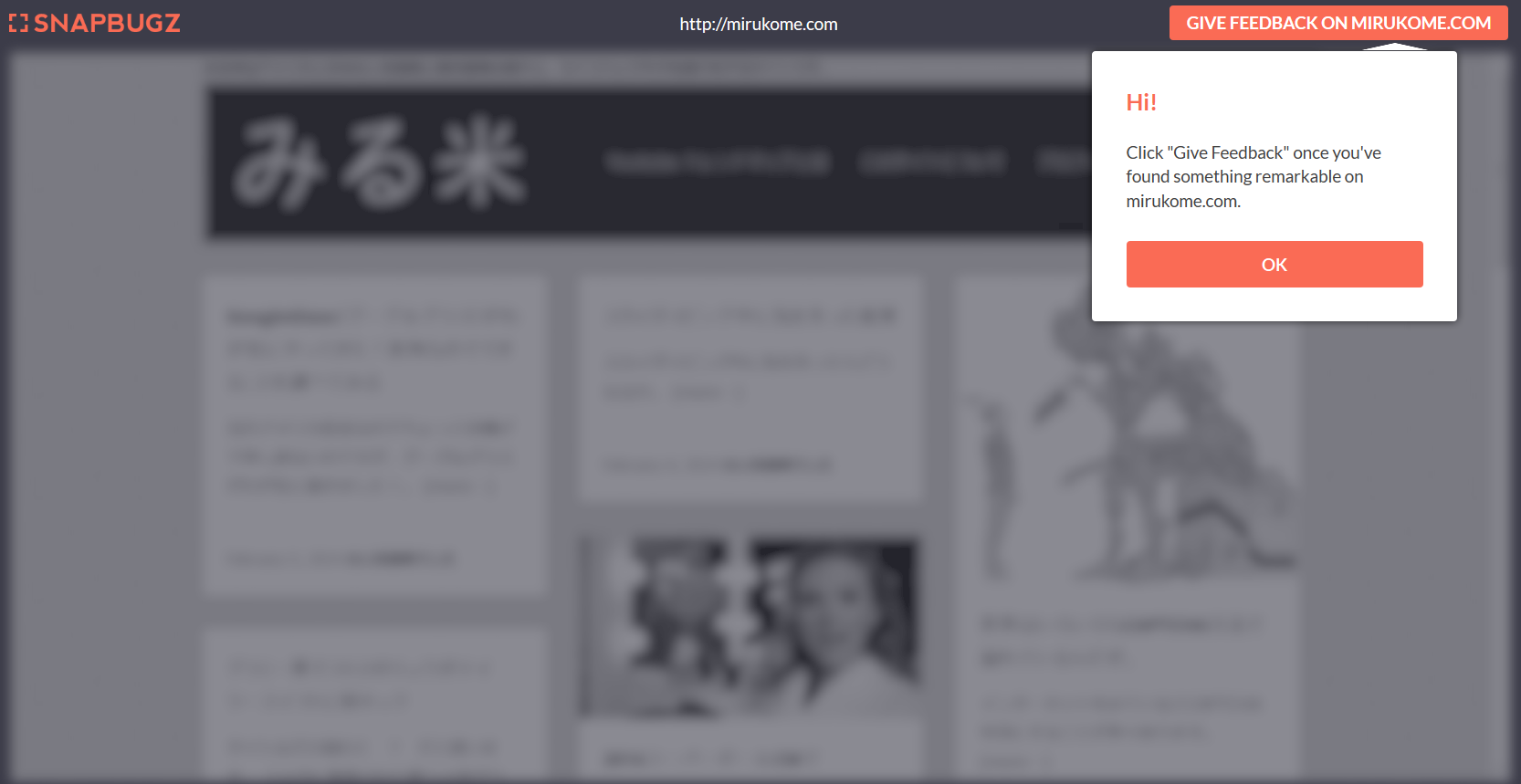
SNPBUGSにアクセスし、対象のURLを入力します。

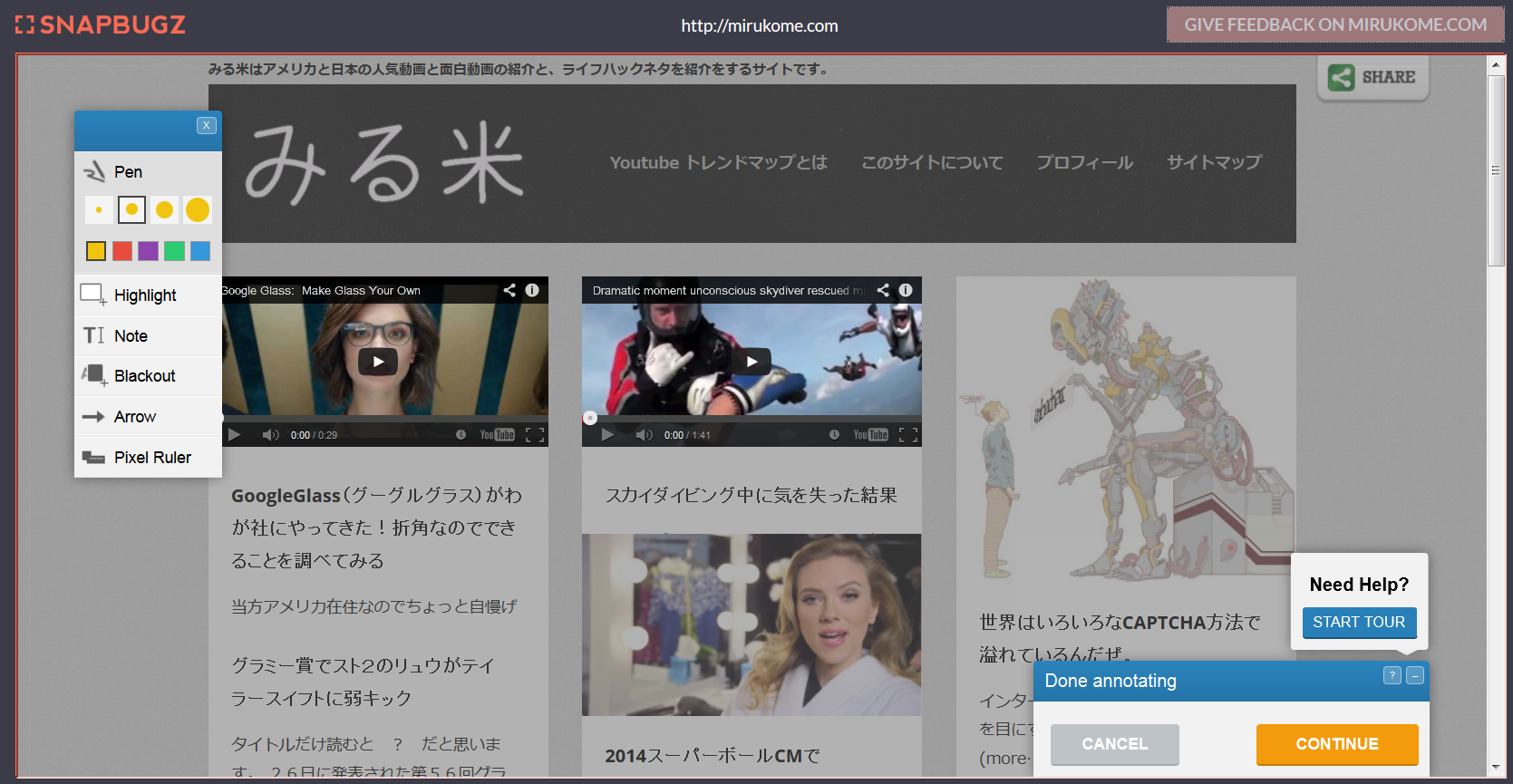
右上の”GIVE FEEBAK ON MIRUKOME.com”をクリックすると矢印やコメントつけるためのツールボックスが表示されます。

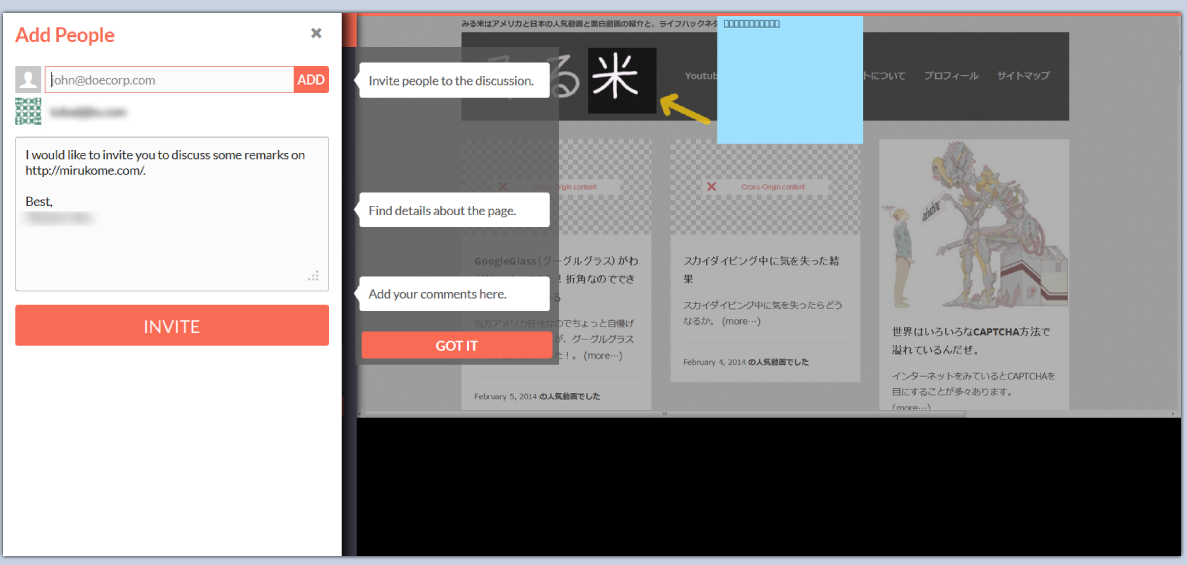
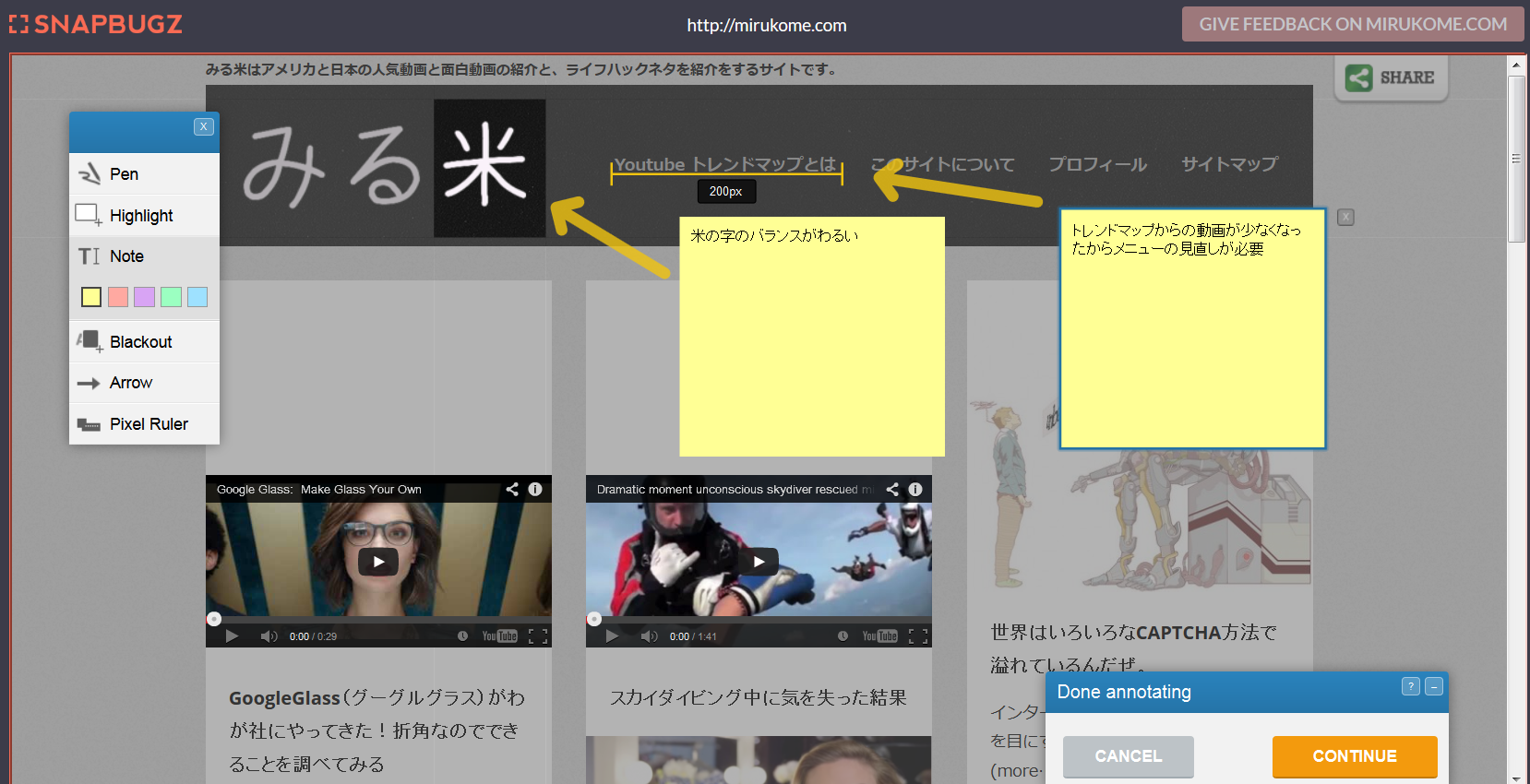
矢印や付箋を使ってコメントを入れることができます。Pixelが表示されるメジャーがあるのがいいですね。わかってらっしゃる。

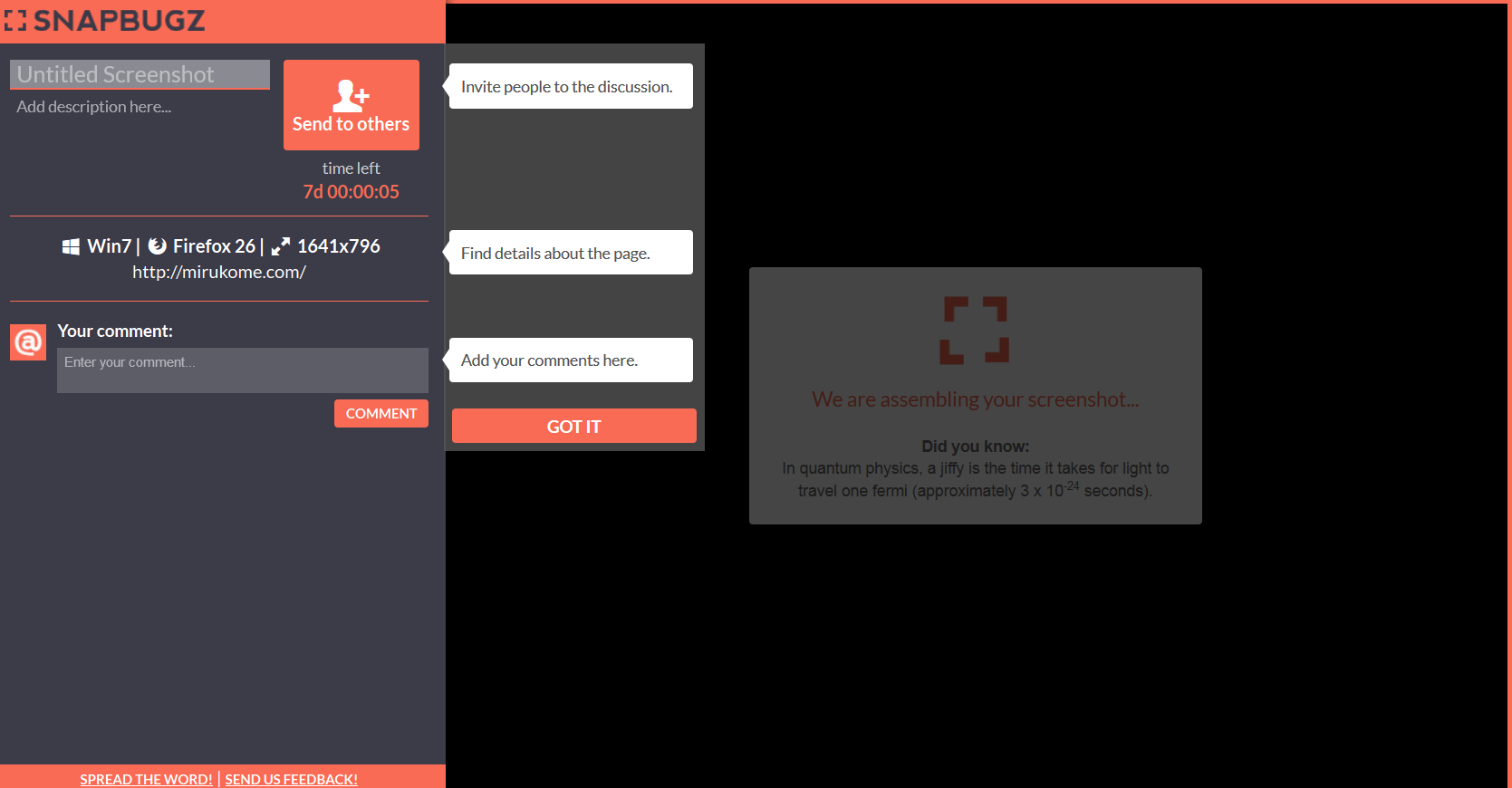
右下のContinuewボタンを押すとスナップショットが撮られ、概要を入れたり、誰にシェアするか決めたりする画面がでてきます。

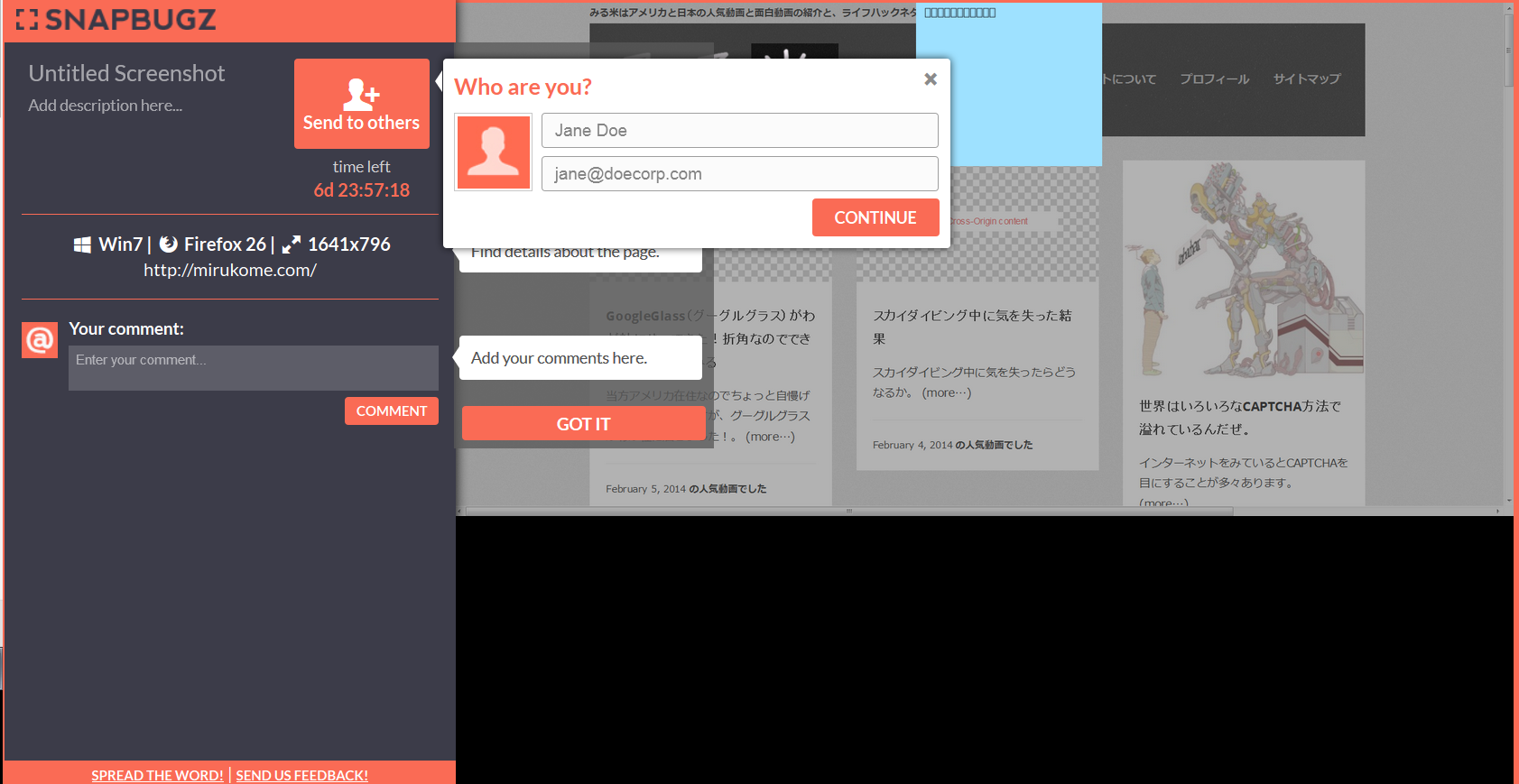
"Send to others"ボタンを押すことでシェアする人を追加していきます。最初は誰から送信するか聞かれます。

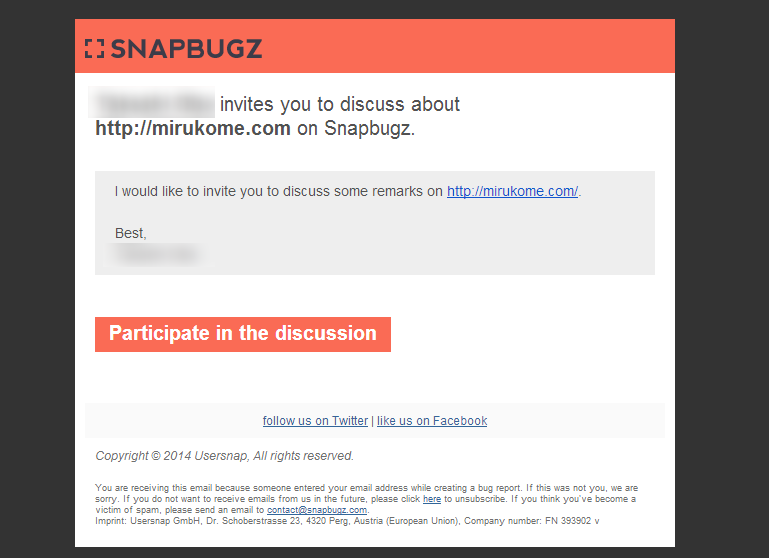
真ん中の"Participate in the discussion"をクリックすると、先ほどのスナップショット画面が表示されます。ここでコメントを追加できます。スクリーンショット内のコンポーネントはいじれないのが惜しい!

お気づきのかたもいらっしゃると思いますが、日本語は化けてしまうようですね。
しかし、全体としてシンプルでとてもよくできていると思います。というか、Web開発に携わっている方ならFirebugsばりにマストツールになりそうな気がします。
あとは、わざわざSNAPBUGZのサイトに行かなくてもパッと使えるように、ブラウザのアドオンを提供してくれれば完璧です。
僕の場合はクライアントとの画面デザインの確認で活躍しそうです。早速今日から使わせてもらいます!
Ads by Google